- بررسی کیفیت تصویر دوربین مداربسته 4 مگاپیکسلی در نور کم
- کدک H.265 انقلاب نوین یا اسطوره پوشالی
- طراحی زیرساخت شبکه IP/PoE دوربین مداربسته
- IP66 و IP67 چیست؟
- POE چیست ؟
- آموزش نصب و راه اندازی دوربین اسپید دام (چرخشی)
- افزایش اثربخشی دوربین های حرارتی هایک ویژن
- اپلیکیشن یعنی چی و چه کاربردی داره؟
- خرید دوربین داهوا از نمایندگی معتبر داهوا در ایران
- اپلیکیشن یعنی چی و چه کاربردی داره؟
آخرین مطالب
امکانات وب
- طراحی سایت فروشگاهی
- طراحی سایت تهران
- طراحی سایت
- طراحی وب سایت
- طراحی سایت شرکتی
- سئو سایت
- طراحی سایت فروشگاهی
- طراحی سایت تهران
- طراحی سایت
- طراحی وب سایت
- طراحی سایت شرکتی
- سئو سایت
- طراحی سایت فروشگاهی
- طراحی سایت تهران
- طراحی سایت
برچسب : نویسنده : boodaa webonline بازدید : 315 تاريخ : شنبه 27 ارديبهشت 1399 ساعت: 17:52

گوگل آنالیتیک - 10 نکته کلیدی:گوگل آنالیتیک ساده ترین ابزار تحلیل وب سایت است. گوگل آنالیتیک ارائه شده توسط گوگل قابلیت های زیادی در اختیار شما قرار می دهید. نکات کلیدی گوگل آنالیتیک در این مقاله آمده است.
گوگل آنالیتیک یک سرویس تحلیل وب سایت ارائه شده توسط گوگل است. سرویس گوگل آنالیتیک برای اولین بار در سال 2005 برای تحلیل آماری وب سایت ها ارائه شد. گوگل آنالیتیک درحال حاضر بزرگترین سرویس برای تحلیل وب سایت ها روی اینترنت می باشد.
گوگل آنالیتیک محبوب ترین ابزار رایگان است که شما می توانید تمامی تلاشهایی که برای بازاریابی انجام می دهید را اندازه گیری نمایید. توسط گوگل آنالیتیک می توانید ترافیک وب سایت، پیگیری کاربران از وب سایت هایی که به سمت وب سایت شما هدایت شده اند را پیگیری نمایید. همچنین توسط این ابزار می توانید بازدید هایی که از صفحات وب سایت شما در بازه های مختلف زمانی شده است را مشاهده نمایید.
اگر شما از کاربران فعلی گوگل آنالیتیک هستید در زیر 10 نکته کلیدی آورده شده است که برای موفقیت بیشتر در کمپین های خود به آنها توجه نمایید:

1-تعریف اهداف
اهداف یکی از ساده ترین قابلیت ها در استفاده از گوگل آنالیتیک است. قبل از شروع هر کاری می بایست یکسری اهداف برای خود تعریف نمایید. گوگل برای انجام این کار قالب های مختلفی آماده نموده است. در صورت تنظیم هدف در گوگل آنالیتیک شما می توانید پیشرفت خود را در بازه های زمانی به دقت اندازه گیری نمایید.
2- ایجاد داشبوردهای سفارشی
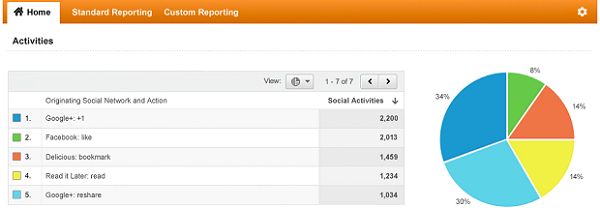
داشبوردها در گوگل آنالیتیک این قابلیت را در اختیار شما قرار می دهند که بتوانید هر گونه داده آماری را در قالب نمودارهای آماری مشاده نمایید. با ایجاد داشبوردهای سفارشی شما می توانید تا حداکثر 20 داده آماری با استفاده از اضافه کردن ویجت هایی که مورد علاقه شما می باشند را مشاهده نمایید. با ایجاد داشبوردهای سفارشی می توانید داده های واقعی را بر اساس معیارهای مورد نظرتان مشاهده و اندازه گیری نمایید.
3- ایجاد آلارم های سفارشی
بسیاری از افراد فرصت ندارند هر روز گوگل آنالیتیک را بررسی نمایند. با ایجاد آلارم های سفارشی می توانید از فعالیت ها و رفتارهای مختلف مطلع شوید. به عنوان مثال شما می توانید با ایجاد آلارم سفارشی برای ترافیک وب سایت خود در صورتی که کمتر از مقدار معینی شد، از طریق ایمیل به شما اطلاع رسانی شود.
4- متوقف کردن پیگیری توسط شما
اگر شما بدقت مراقب وب سایت خود هستید و محتوای وب سایت خود را همیشه بروز نگه می دارید، گاهی اوقات ممکن است بخواهید برخی از نتایج بازدید را از ترافیک وب سایت خود حذف نمایید و یا بعبارتی دیگر برخی از پیگیری ها را متوقف سازید برای انجام این کار کافی است بعنوان مثال اگر بازدید ها وب سایت شما از طریق IP ثابتی انجام می شود، آن IP را فیلتر نمایید تا نتایج آن از ترافیک وب سایت شما در نظر گرفته نشود.
5- مرتبط کردن گوگل آنالیتیک با ابزار گوگل وبمستر
اگر شما تا کنون گوگل وبمستر را برای وب سایت خود راه اندازی نکرده اید پیشنهاد می شود که هر چه سریعتر این کار را انجام دهید. با استفاده از گوگل وبمستر می توانید تعداد دفعاتی که کلمات کلیدی وب سایت شما در صفحه نتایج گوگل نمایش داده شده است، جایگاه کلمات کلیدی، تعداد دفعاتی که روی کلمات کلیدی وب سایت شما کلیک شده است و ... را مشاهده نمایید. اگر گوگل آنالیتیک را با ابزار گوگل وبمستر مرتبط نمایید می توانید به گزارشات جدید، پرس و جو های جدید و نمودارهای جغرافیایی دسترسی داشته باشید.
6- سفارشی کردن سگمنت ها
شما ممکن است چندین گروه بیننده برای وب سایت خود داشته باشید و برایتان مهم باشد که این گروه های در گوگل آنالیتیک قابل تفکیک باشند. در گوگل آنالیتیک می توانید با سفارشی کردن سگمنت ها گروه های مختلف از بینندگان تعریف نمایید. با سفارشی کردن سگمنت ها می توان سن، زبان، جنسیت، محل، تکنولوژی و رفتار کاربران وب سایت را تشخیص داد.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران ، طراحی سایت فروشگاهی و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. طراحی وب سایت یکی از ضرورت های انکار نشدنی برای رشد کسب و کارها به حساب می آید. همچنین بعد از اتمام پروژه طراحی سایت شما به خدمات سئو و تبلیغ گوگل نیاز خواهید داشت.
ما متخصص بهبود سئو سایت هستیم. بهبود سئو سایت در کمترین زمان ممکن با پیام آوا پردازش. همچنین طراحی سایت حرفه ای در تمام کسب و کارها را به ما بسپارید.
تبلیغات میان متنی
7- اندازه گیری سرعت
سرعت وب سایت یکی از معیارهای مهم در بهینه سازی موتور جستجو یا سئو است. با افزایش سرعت وب سایت خود می توانید کاربران جدیدی را به سمت وب سایت خود هدایت نمایید. با اندازه گیری سرعت وب سایت و صفحات مورد نظرتان می توانید به مشکلات صفحات مورد نظرتان پی ببرید و آنها را برطرف نمایید. گوگل آنالیتیک سرویس اندازه گیری سرعت صفحات را در اختیار شما قرار می دهد.
8- چک کردن مرورگرهای مختلف
وب سایت شما ممکن است تنظیمات مختلفی در مرورگرهای گوناگون داشته باشد. گوگل آنالیتیک مقایسه کاملی از این موارد را در اختیار شما قرار می دهد. اگر شما اطلاعات کاملی از مرورگرهایی که وب سایت شما در آنها بارگذاری می شود داشته باشید براحتی می توانید به نقاط ضعف وب سایت خود پی برید و آنها را برطرف نمایید.
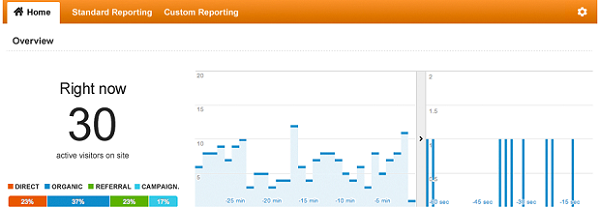
9- دریافت تصویر بلادرنگ از وب سایت
یکی از قابلیت های گوگل آنالیتیک ارائه تصویر بلادرنگ از وب سایت بر اساس برخی معیارها است. با استفاده از این قابلیت می توانید تعداد کاربران آنلاین وب سایت و نحوه دسترسی به وب سایت شما را مشاهده نمایید.

10- مشاهده جریان رفتار کاربران
جریان رفتار کاربران در واقع نشان دهنده نقشه ای از رفتار کاربران در مواجه شدن با وب سایت شما است. با استفاده از جریان رفتار کاربران در گوگل آنالیتیک می توانید تشخیص دهید چرا کاربران وب سایت شما را جهت بازدید انتخاب نموده اند و چگونه از صفحات آن استفاده می نمایند.
برچسب : نویسنده : boodaa webonline بازدید : 334 تاريخ : يکشنبه 21 ارديبهشت 1399 ساعت: 14:38

ایجاد لینک می تواند در بهبود رتبه سایت شما موثر باشد ولی گاهی اوقات تلاشهایی که برای ایجاد لینک می شود بی فایده است و تاثیری در رتبه سایت شما ندارد.
آیا تا به حال برای شما پیش آمده است که با وجود ایجاد لینک های متعدد برای وب سایت خود هیچ تاثیری در رتبه وب سایت شما حاصل نشده باشد؟ به نظر شما چه چیزی باعث می شود گاهی اوقات ایجاد لینک در بهبود سایت شما تاثیری نداشته باشد؟
بنظر می رسد 4 نکته مهم وجود دارد که باعث شده گاهی اوقات ایجاد لینک بی فایده باشد که در این مقاله ما به شما کمک می کنیم تا با این موارد آشنا شوید.
1- ایجاد لینک های ناصحیح.
برخی اوقات لینک هایی که ایجاد می شود صحیح نمی باشد این بدان معناست که یا شما از وب سایت هایی لینک دریافت کرده اید که آنها به تازگی ایجاد شده اند و از ارزش بالایی برخوردار نیستند و یا شما قبلا از این وب سایت لینکی را از یک صفحه مشابه دریافت کرده اید. در مورد اول استدلال گوگل بدین گونه است که ممکن است برخی افراد بخواهد چندین دامنه جدید ثبت کنند و همه آنها را به وب سایت مورد نظر خود لینک دهند از این رو گوگل به دقت به زمانی که دامنه مورد نظر ثبت شده است و به شما لینک داده و همچنین به رتبه آن وب سایت نیز توجه کافی می نماید. در مورد دوم استدلال گوگل بدین صورت است که اگر شما از یک صفحه لینکی را قبلا دریافت کرده باشید امتیاز آن صفحه برای شما منظور شده است و هرگونه تلاش برای افزایش بهبود رتبه سایت از این طریق بی فایده است.
2- ایجاد محتوای ناصحیح.
گاهی اوقات محتوای صفحه ای که شما از آن لینک دریافت نموده اید صحیح نمی باشد که این باعث می شود که هیچ تاثیری در بهبود رتبه وب سایت شما اتفاق نیفتد. در زیر به برخی از این موارد اشاره شده است:
-محتوای صفحه ای که شما از آن لینک دریافت نموده اید خیلی ضعیف باشد.
-محتوای صفحه ای که شما از آن لینک دریافت نموده اید دارای محتوای تکراری باشد.
-محتوای صفحه ای که شما از آن لینک دریافت نموده اید با زبان وب سایت شما متفاوت باشد.
3- دامنه صحیح نباشد.
یک نکته در انتخاب نام دامنه می بایست بدقت در نظر گرفته شود. در صورتی که نام دامنه با محتوای آن مغایرت داشته باشد و آن چیزی نباشد که جستجوکنندگان بدنبال آن باشند، هرگونه لینکی که از این وب سایت ها دریافت شود بی فایده خواهد بود. این گونه وب سایت ها توسط گوگل دچار جریمه خواهندشد و بدست آوردن لینک از وب سایت هایی که خود دچار جریمه شده اند هیج گونه ارزشی ندارد و خود باعث جریمه خواهد شد.
4- در دسترس بودن و نکات فنی.
در صورتی که شما از یک صفحه لینکی را دریافت نمایید که در دسترس نباشد و یا از نظر نکات فنی آن صفحه دچار مشکل باشد، هیچ گونه ارزشی برای وب سایت شما منظور نخواهد شد بلکه باعث می شود از رتبه وب سایت شما نیز کاسته شود. باید توجه داشته باشید همیشه از صفحاتی لینک دریافت نمایید که در دسترس بوده و نکات فنی در آنها بدرستی رعایت شده باشد.
برچسب : نویسنده : boodaa webonline بازدید : 305 تاريخ : يکشنبه 21 ارديبهشت 1399 ساعت: 14:37

برای شخصیسازی محیط ویندوز راههای زیادی وجود دارد. شما با انجام یک فرآیند ساده میتوانید ظاهر پوشههای ویندوز را به وسیله گذاشتن تصویر دلخواه خود شخصیسازی کنید.
استفاده از تصویر دلخواه برای یک پوشه نیازمند دانش بالایی نبوده و به راحتی و با چند کار ساده انجامپذیر است. برای شروع، تصویر مناسب برای پوشهی خود را انتخاب کنید؛ برای این کار هم از تصاویر موجود در اینترنت و هم از تصاویر خودتان میتوانید استفاده کنید. برای یافتن تصویر مناسب برای یک پوشه در اینترنت عبارت "topic Icon folder" را جستجو کنید در قسمت topic موضوع موردنظر خود را بنویسید.
برای این که بتوان از تصاویر در آیکن یک پوشه استفاده کرد باید آنها را به فرمت ICO تبدیل کرد. علاوه بر تبدیل فرمت تصویر باید از مربع بودن تصویر اطمینان حاصل کرد. برای این تبدیل استفاده از ICO converter پیشنهاد میشود. ابتدا فایل خود را در این مبدل آپلود کنید. همانطور که در تصویر دیده میشود باید تمام گزینههای مربوط به اندازه انتخاب شوند. برای بهرهمندی از بهترین کیفیت تصویر گزینه "32-bit depth" را انتخاب کنید.
تصویر موردنظر را در محل دلخواه (توصیه میشود در پوشه مورد نظر ذخیره شود) ذخیره کنید. پوشه موردنظر را انتخاب و روی آن راست کلیک کنید و "Properties" را انتخاب نمایید. به قسمت "Customize" بروید و بر روی "...Change Icon" کلیک کنید. با انتخاب "Browse" و انتخاب فایل ذخیره شده، تصویر موردنظر شما برای پوشه موردنظر نمایش داده خواهد شد.
پا نوشت
طراحی سایت پزشکی ، طراحی سایت بیمه ، طراحی سایت گردشگری ، طراحی سایت آموزشی ، طراحی سایت هتل ، طراحی سایت املاک ، طراحی سایت پوشاک ، طراحی سایت خودرو
پا نوشت:
بررسی مفهوم سئو تکنیکال : برای فهم دقیق تر این موضوع پیشنهاد می کنم مقاله سئو تکنیکال چیست را مطالعه کنید.
طراحی سایت مشهد ، طراحی سایت یزد ، طراحی سایت کرمان ، طراحی سایت تبریز ، طراحی سایت اراک
برچسب : نویسنده : boodaa webonline بازدید : 375 تاريخ : يکشنبه 21 ارديبهشت 1399 ساعت: 14:37

اگر صاحب یک استارتآپ هستید یا مسئولیت مدیریت حساب رسمی یک کسب و کار یا سایت را در توییتر بر عهده دارید، بد نیست با دانستن چند نکتهی کوچک، به بهترین شکل ممکن از این ابزار رایگان بهره بگیرید.
تقریباً همهی ما با اصول ابتدایی کار با شبکههای اجتماعی و توییتر آشنایی داریم. به اشتراکگذاری لینکها، چت کردن با دوستان، منشن کردن با استفاده از @، به کار بردن #هشتگ و ... . اگر از توییتر به صورت معمول و برای ارتباط با دوستانتان استفاده میکنید، اینها تمام چیزهایی هستند که باید بدانید. اما اگر حساب رسمی یک شرکت یا وبسایت را در توییتر مدیریت میکنید و میخواهید بیشتر تاثیرگذار باشید، بد نیست نکات دیگری را هم رعایت کنید.
افراد درون لیستهای توییتری را در نظر داشته باشید.
اول از همه باید فید توییتر خود را تحت کنترل درآورید. اگر به نحو درستی از لیستهای توییتری استفاده نمیکنید، ارتباط با افرادی که واقعاً باید با آنها به تعامل بپردازید را از دست خواهید داد. همچنین حتماً از قابلیت Mute توییتر برای قطع سر و صدای کسانی که فید شما را بیهوده شلوغ کردهاند استفاده کنید.
لیستهای توییتری برای دوستان خود در دنیای واقعی، همکاران، مشتریها، افراد تاثیر گذار، برندهایی که مدافع آنها هستید، هشتگهایی که دنبال میکنید و دوستان بالقوهای که در توییتر با آنها چت میکنید درست کنید. از ابزاری مانند Tweetdeck استفاده کنید تا تمام این لیستها را در کنار هم ببینید. اینجاست که شاهد معجزه خواهید بود!
با این کار به صورت خودکار جذب افراد تاثیرگذار و هشتگها خواهید شد و چیزهای جدیدی برای مطالعه و ریتوییت پیدا خواهید کرد. سریعاً و با یک نگاه متوجه خواهید شد همکاران و مشتریان شما مشغول چه کاری هستند و میتوانید بر روی آنها کامنت بدهید و ریتوییت کنید. از همه مهمتر، با ساختن لیستی از دوستان بالقوه و چت کردن با آنها، هیچ چیز مهمی را از دست نخواهید داد.
تولید محتوای جذاب.
جدای از ریتوییت کردن از افراد تاثیرگذار و دوستان در توییتر، شما هم باید محتوای خوبی تولید کنید. برای این منظور ارزشش را دارد که چند ترفند دربارهی نوشتن توییتی که به احتمال زیاد دنبال کنندگانتان آن را به اشتراک میگذارند بدانید.
همچنین استفاده از ابزارهایی که توییت شما را از لحاظ ظاهری جذاب میکنند هم راهگشا است. توییت به همراه تصویر بسیار بیشتر دیده میشود و استفاده از ابزاری مانند Pablo برای این منظور هوشمندانه است.
راز درگیر کردن مخاطب به صورت جدی.
هر موقع که لینکی به اشتراک میگذارید، چه اینکه خودتان تولید کنندهی محتوای آن بوده باشید، چه اینکه مطلب را صرفاً پیدا کرده باشید، مطمئن شوید که با منشن کردن افرادی که به نحوی سهمی در تهیهی مطلب داشتهاند از آنها قدردانی کنید. مثلاً اگر مقالهی بررسی یک محصول یا اپ را به اشتراک میگذارید، اکانت توییتر سازنده و یا نویسندهی آن را منشن کنید.
توییت را خشک و خالی رها نکرده و دقیقاً ذکر کنید که از کدام بخش محصول یا کار خوشتان آمده. سازنده یا پدیدآورندهی اثر خوشحال خواهد شد که کسی متوجه کار سخت و طاقت فرسای او شده و با منشن کردن از او قدردانی کند، و شاید تصمیم بگیرد توییت شما را ریتوییت کند. حالا دنبال کنندگان پدیدآورندهی اصلی هم توییت شما را ریتوییت میکنند و وارد بحث با شما میشوند، که به هرچه بیشتر دیده شدن شما کمک خواهد کرد.
نکته اینجاست که شما با این کار یک بحث به راه انداختهاید. به این کار ادامه بدهید و ناگهان متوجه خواهید شد دوستان و دنبال کنندگان جدیدی پیدا کردهاید.
دربارهی دیگر شبکههای اجتماعی هم تحقیق کنید.
برای مثال نگاهی به تامبلر (Tumblr) بیندازید و ببینید که در آنجا کاربران چگونه مخاطب جذب میکنند. دربارهی تکنیکها و ترفندهای جذب مخاطب در تامبلر و اینکه چه میشود که یک پست در تامبلر مشهور میشود تحقیق کنید. اینها درسهایی هستند که از دیگر شبکههای اجتماعی میتوان آموخت و در توییتر آنها را اعمال کرد. پس حتی اگر عضو چنین شبکههای اجتماعی هم نیستید، خواندن دربارهی آنها ارزشمند است.
موضوع واقعاً تعداد ریتوییت نیست
تعداد ریتوییت و فالوئر تنها بازی اعداد هستند و از بزرگترین آفتهای جوامع آنلاین به شمار میروند. توییتر چیزی فراتر از این اعداد و ارقام است. توییتر میتواند بسیار لذتبخش باشد و شما میتوانید با افرادی از سرتاسر دنیا ارتباط برقرار کنید. حتماً در نظر داشته باشید که هم جنبهی لذت و سرگرمی توییتر و هم قدرت آن، در ارتباطات انسانی نهفته است؛ اینکه افرادی مشتاقانه منتظر خواندن مطالبی که شما به اشتراک میگذارید باشند.
منبع : زومیت
برچسب : نویسنده : boodaa webonline بازدید : 304 تاريخ : يکشنبه 21 ارديبهشت 1399 ساعت: 14:36

چگالی کلمات کلیدی یکی از معیارهایی است که در بهینه سازی موتور جستجو جهت بررسی اینکه صفحه موررد نظر راجع به چه چیزی است استفاده می شود. چگالی کلمات کلیدی یک صفحه، درصد کلمات کلیدی به باقی کلمات در یک صفحه وب تعریف می شود. در موتورهای جستجوی اولیه، چگالی کلمات کلیدی به عنوان مهمترین عامل جهت مشخص کردن رتبه یک صفحه استفاده می شد ولی در حال حاضر این معیار از اهمیت کمتری برخوردار است زیرا داشتن چگالی زیاد کلمات کلیدی باعث جریمه شدن توسط موتورهای جستجو مخصوصا گوگل خواهد شد و سایت به عنوان اسپمر معرفی می شود.
نحوه محاسبه چگالی کلمات کلیدی
فرمولی محاسبه چگالی کلمات کلیدی در یک صفحه جهت بهینه سازی موتور جستجو عبارت است از:
Nkr / Tkn ) * 100)
Nkr: تعداد دفعات تکرار یک کلمه کلیدی
Tkn: تعداد کل کلمات در صفحه مورد نظر
خروجی فرمول بالا چگالی کلمات کلیدی را محاسبه می نماید. برای مثال چنانچه یک کلمه کلیدی 5 مرتبه در صفحه ای که حاوی 100 کلمه است بکار رود، چگالی این کلمه 5% می باشد. چنانچه چگالی یک کلمه بسیار پایین باشد، موتورهای جستجو اهمیت زیادی به آن نخواهند داد و اگر چگالی خیلی بالا باشد، موتورهای جستجو ممکن است سایت شما را به عنوان اسپمر در نظر بگیرند. در صورت وقوع این اتفاق، موتورهای جستجو صفحه مورد نظر را جریمه نموده و جایگاه آن صفحه در نزد موتورهای جستجو به شدت افت می کند.
نحوه محاسبه چگالی عبارت کلیدی
فرمولی محاسبه چگالی عبارت کلیدی در یک صفحه جهت بهینه سازی موتور جستجوعبارت است از:
Nkr * Nwp / Tkn ) * 100)
Nkr: تعداد دفعات تکرار یک کلمه کلیدی
Nwp: تعداد کلمات در عبارت
Tkn: تعداد کل کلمات در صفحه مورد نظر
خروجی فرمول بالا چگالی عبارت کلیدی را مشخص می نماید. به عنوان مثال اگر یک عبارت از 3 کلمه کلیدی تشکیل شده باشد و این سه کلمه 4 دفعه تکرار شده باشد و مجموع کل کلمات 400 عدد باشد چگالی عبارت کلیدی برابر است با 3 درصد.
بهترین چگالی کلمات کلیدی
درصد بهینه برای چگالی کلمات کلیدی ما بین 1 تا 3 درصد در هر صفحه است . نکته ای که می بایست به آن توجه نمایید این است که چگالی کلمات کلیدی تنها یکی از معیارهایی است که موتورهای جستجو جهت مشخص نمودن جایگاه یک صفحه استفاده می نمایند.
محل قرار گیری کلمات کلیدی
هر چه کلمه یا عبارت کلیدی سایت شما به اوایل متن یک صفحه نزدیکتر باشد، مورد توجه بیشتر موتورهای جستجو قرار می گیرد. فرض کنید که یک صفحه وب دارید که دارای متنی با 1000 کاراکتر است، حال در صورتیکه بتوانید از تعداد بیشتری از کلمات کلیدی خود در 300 کاراکتر اولیه متن استفاده نمایید بسیار سودمند تر از این خواهد بود که در اواخر متن استفاده نمایید.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند. پیام آوا بهترین خدمات طراحی سایت تهران را به شما عرضه می کند. همچنین طراحی اپلیکیشن موبایل را با به روز ترین تکنولوژی کد نویسی دنیا را از پیام آوا بخواهید. طراحی اپلیکیشن موبایل را با ما تجربه کنید.
تبلیغات درون متنی
پا نوشت
طراحی سایت ، طراحی سایت اصفهان ، طراحی سایت شیراز ، طراحی سایت رشت ، طراحی سایت کرج
تکنولوژی / اخبار تکنولوژی . دوربین مدار بسته...
برچسب : نویسنده : boodaa webonline بازدید : 329 تاريخ : يکشنبه 21 ارديبهشت 1399 ساعت: 14:35
محتوا مهمترین بخش سایت است که نقش اصلی در جذب مخاطب دارد و باعث ماندگاری کاربر در سایت شما میشود و همچنین موتور جستجو گوگل نیز بر اساس محتوای وارد شده در سایتتان رتبه شما را مشخص میکند،پس با توجه به نقش کلیدی محتوا در این مقاله شما را با نکاتی آشنا میکنیم تا با رعایت آنها بتوانید محتوای سایت خود را بهبود ببخشید و سایت پر بازدیدی داشته باشید،با ما همراه باشید
1. عدم استفاده از محتوای کپی
سایت خود را بی ارزش نکنید! حتی یک مطلب کپی می تواند شما را از عرش به فرش برساند! این نکته را جدی بگیرید. چرا؟ تاحالا برای خیلی از ما این اتفاق افتاده که یک مطلب را جستجو کردیم و عین آن را در ده ها سایت دیده ایم. حس ما به آن سایت ها چیست؟ آیا حس نمی کنید ارزش محتوایی این سایت های کپی کننده پایین است؟ آیا به این نتیجه نمی رسید که این سایت ها مطالب دیگران را برای ارتقای خود برداشته اند، پس نمی شود به آنها اطمینان کرد؟ پس اگر برای خود و مخاطبان خود ارزش قائلید هیچگاه از مطالب دیگران استفاده نکنید.
2. میزان متن در صفحه
اگر قصد تولید مطلبی را دارید یا باید آن را خیلی مختصر و در دو الی سه پاراگراف توضیح دهید و یا اینکه توضیح جامعی نسبت به آن ارائه دهید. این دقیقا قانونی است که مجلات و روزنامه های چاپی از آن استفاده می کنند. یا یک مطلب را می توان با چند جمله ادا کرد ویا باید آن را گسترده توضیح داد. سعی کنید تولید محتوای خود را با قوانین نویسندگی در مجلات و روزنامه ها پیش ببرید. آنها اخبار روز را بررسی می کنند، آنها را اولویت بندی می کنند، مهمترین آنها را در صفحه اصلی با تیترهای داغ قرار می دهند، از کم اهمیترین خبرها در گوشه کنار روزنامه با توضیحاتی مختصر استفاده می کنند و پیرامون اخبار داغ خود توضیحات و جزئیات بیشتری تعریف می نمایند. حال با این تفاصیر شما دوست دارید مطالبتان پر اهمیت جلوه دهد (چه از نظر مخاطبان و چه از نظر موتورهای جستجو) و یا کم اهمیت؟ مطمئنا می خواهید که مطالبتان در صدر نتایج گوگل نمایش داده شود، پس سعی کنید محتوایی که تولید می کنید دارای جزئیات و توضیحات کامل باشد.
3. سایت خود را هدف دار محتوا سازی کنید
خوب این یکی کمی نیاز به تجربه و تخصص دارد. اما با کمی مشاهده، می توانید حداقل از تجربه ی دیدن سایت های موفق، سایت خود را به تناسب آنها محتواسازی کنید. به طور معمول شما برای جذب مخاطبتان توسط محتوا ۸ ثانیه فرصت دارید. مغر مخاطب در این ۸ ثانیه تصمیم می گیرد که مطلب مورد نظر را بخواند یا به سراغ مطلب بعدی برود. پس وقتی محتوایی تولید می کنید سعی کنید اهداف خود را جلوی چشم کاربر قرار دهید. اینکه کاربران همه چیز جلوی دستشان باشد (از آخرین نمونه کارها، تا آخرین اخبار و صفحات مهم) تا هر وقت خواستند جهشی از مطلب فعلی بزنند، آن جهش نیز به سمت مطالب دیگر سایت شما باشد، نه اینکه به سایت دیگری بروند.
4. استفاده از سرتیترهای جذاب و کاربردی
تگ های سرتیر (از H1 تا H6) را جدی بگیرید. استفاده از آنها را به همگان پیشنهاد می کنم. اما لطفا شورش را در نیاورید!! غذای شور را هیچکس دوست ندارد. باید بدانید که استفاده از سرتیترها در مواردی دارای محدودیت است. مثلا در هر صفحه باید و باید یک تگ H1 وجود داشته باشد و البته تعداد آن از دو عدد بیشتر نشود! اما مهمتر از تعداد استفاده از آنها، تولید تیتر های جذاب و کابردی است. وقتی می خواهید تیتری را برای یک مطلب انتخاب کنید ببنید نوشته چه تیتری باعث می شود کاربران بیشتری به مطلب شما جذب شوند. اینکه شما بتوانید یک تیتر خوب بنویسید در زمان بازدید کاربران از سایت شما تاثیر بسزایی دارد. تیتر محتوای شما بازاریاب شماست. شما توسط آن مخاطبان را جذب می کنید. پس در تیترهای خود بالاترین دقت را انجام دهید.
5. قدرت کلمات در تولید محتوا
منظور از قدرت کلمات استفاده درست از کلمات کلیدی و مهم برای کاربران وب سایت است. همیشه باید بدانید در تولید محتوا باید به نسبت خاصی از کلمات کلیدی خود استفاده کنید. اما باز هم در این کار نباید شورش را دربیاورید. یک محتوای ارزشمند بدون کلمه کلیدی مدنظر سایت، قدرتی ندارد. خب شاید اینجا یک سوال پیش بیاید که اصلا کلمات کلیدی چی هستند و چطور آنها را انتخاب و استفاده کنیم؟ این مطلب باید به تنهایی در یک مقاله جداگانه بررسی شود اما بدانید کلمات کلیدی(منظور عبارت یا عبارت های یک تا سه سیلابی است) همان کلماتی هستند که قرار است کاربران با جستجوی آنها سراغ شما بیایند. به طور معمول ، یک وبسایت ، ۱ کلمه کانونی (به عنوان کلیدواژه اصلی) و پنج کلمه کلیدی مهم به همراه ۱۵ کلمه نیمه مهم دارد. لیستی از آنها تهیه کنید و در طراحی سایت های خود از آن کلمات استفاده نمایید. میزان استفاده کلمات کلیدی در یک صفحه بین ۷ الی ۱۰ درصد مطالب آن صفحه است. خیلی وقت ها با چند کلید واژه نیز می توان به نتیجه رسید. پس از این کلمات استفاده کنید ولی شورش را در نیاورید!
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. طراحی وب سایت یکی از ضرورت های انکار نشدنی برای رشد کسب و کارها به حساب می آید. همچنین بعد از اتمام پروژه طراحی سایت شما به خدمات سئو و تبلیغ گوگل نیاز خواهید داشت.
تبلیغات میان متنی

6. استفاده از تصاویر در تولید محتوا (پیام تصویری) :
تصاویر می تواند یک ابزار قدرتمند برای نشاندن شما در صدر نتایج گوگل باشد! ابزاری که پادشاهان برای به سلطنت رسیدن از آن استفاده می کردند! این یک واقعیت محض است، مغز انسان تا ۶۰ هزار برابر تصاویر را بهتر به ذهن می سپارد تا متن. ۶۰ هزار بار بهتر از تصویر الهام می گیرد تا از یک متن. پس در ایجاد محتویات خود از تصاویر مربوطه (اینفوگرافیک) استفاده کنید. اینفوگرافیک یکی از آن ابزارهاست. شما می توانید کلیه پیام های خود را به صورت تصویری ایجاد کنید و با نشان دادن آن تصویر به مخاطبان، کلیه حرفهای خود را به آنها بزنید.
7. از مخاطبانتان سوال بپرسید
یکی از متداولترین کارها برای گذراندن زمان بیشتر مخاطبان در سایت ایجاد سوال و جواب های مختلف در سایت است. این سوال ها به مخاطبان کمک می کنند درک بهتری از دلیل خواندن مطالب شما داشته باشند. آیا می دانید چرا باید از سوال ها استفاده کنید؟ سوال و جواب مشکلات و یا راه حل ها می تواند به کاربران شما حس اطمینان و اعتماد بدهد، می تواند شما را در چشم آنها محبوب کند و این ها اگر تکرار شوند به پیروزی شما ختم خواهند شد. پیروزی در صدر نتایج جستجو.
8. خاص بنویسید تا در ذهن باقی بمانید
مطالبی که شما می نویسید از یک لحن خاص و یک ادبیات خاص خود پیروی می کند. به طوری که اگر مخاطبان شما مدتی مطالبتان را بخوانند به آن لحن و ادبیات عادت می کنند. سعی کنید محتویات خود را با لحن و ادبیات خاص خودتان ترکیب کنید تا خالص ترین محتوای ممکن را ایجاد کرده باشید. این را بدانید که کاربرانی که مطالب شما را دنبال می کنند با لحن و ادبیات شما عجین شده اند و تغییر در اینها شاید آنها را از شما دور کند. پس همیشه با ادبیات خودتان مطالبتان را تهیه کنید. بنویسید و مشکلات و راه حل ها را با مخاطبانتان در میان بگذارید. مطمئن باشید نتیجه خواهید گرفت. همانند یک نویسنده مشهور.
9. هضم آسان مطالب در ذهن مخاطب
شما باید طیف گسترده ای از خوانندگان مطالبتان را در نظر بگیرید. همه با یک میزان علم، همه با یک دید مطالب شما را نمی خوانند ، پس باید مطالبتان را طوری بنویسید که برای اکثریت قابل هضم باشد. ما در اینجا نمی خواهیم به شما بگوییم در نوشتن مطالبتان از کلمات محاوره ای استفاده کنید و خیلی خودمانی از جملاتتان استفاده کنید. اصول کلاسیک مطلب نویسی را رعایت کنید اما برای جذب مخاطبان، زیاد وارد کلمات و متون تخصصی نشوید. همچنین از خودمانی نوشتن پرهیز کنید. هرچقدر بتوانید مطالبی قابل هضم تر برای اکثریت بنویسید، در بازاریابی محتوا موفق تر خواهید بود.
10. محتوای شما نشانه قدرت شماست
اعتبار در بازار به راحتی به دست نمی آید. برای ایجاد اعتبار شما باید از روشهای متعددی بسته به نوع کسب و کارتان استفاده کنید. در یک وب سایت ، هم ردیف با نمونه کارها، خدمات و یا محصولات، اینکه بتوانید محتوایی قدرتمند برای جذب مخاطب بنویسید، و آن را در یک سیکل زمانی (مثلا هر هفته یکبار) تکرار کنید، خود معرف آن است که شما دارای درک بالا در بازار کسب و کار خود هستید و می توانید ارزنده ترین خدمات را در این حوزه با توجه به اطلاعاتی که دارید ارائه دهید.
در آخر به یک نکته نیز اشاره می کنم که محتویات خود را هر چند وقت یک بار جارو گردگیری کنید! این یعنی چی؟ شما در آینده مطالبی را تولید خواهید کرد که به مطالب قبلی سایتتان مرتبط است. سعی کنید مطالب جدید را به مطالب قدیم و مطالب قدیم را به مطالب جدید با کلمه کلیدی مدنظر لینک نمایید. درضمن در ساخت لینک ها شورش را در نیاورید. لینکها را برای جذب مخاطب به صفحه ی دیگر درست کنید نه برای موتورهای جستجو. امیدوارم با رعایت کردن این مطالب بتوانید سایتی ایده آل از نظر تولید محتوا داشته باشید.
پا نوشت
طراحی سایت ، طراحی سایت اصفهان ، طراحی سایت شیراز ، طراحی سایت رشت ، طراحی سایت کرج ، طراحی سایت مشهد ، طراحی سایت یزد ، طراحی سایت کرمان
برچسب : نویسنده : boodaa webonline بازدید : 397 تاريخ : دوشنبه 1 ارديبهشت 1399 ساعت: 14:23
اصول استفاده از رنگها در طراحی سایت با تحلیلی بر کتب روانشناسی رنگهای پنتون، رنگها برای زندگی بهتر اثر مری لامبرت، هارمونی رنگها اثر تینا ساتن و کتاب مدریریت رنگ برای طراحان دیجیتال از انتشارات For.Dummies نگاشته شده است.
اصول استفاده از رنگها در طراحی سایت با طراحی دیجیتال و یا حتی طراحی کلاسیک تفاوت چندانی ندارد. اصولا برای انتخاب رنگ در طراحی سه کتاب مرجع Color the Dreams و The Psychology و Word and Image هر سه نوشته Carl Jung روانشناس سوئدی مورد استناد قرار میگیرد. یونگ یکی از روانشناسانی بود که برای اولین بار از رنگ برای پی بردن به عواطف و احساسات و رنج های آدمی استفاده کرد.
نکته ای که استفاده از رنگها در طراحی سایت را با طراحی روی کاغذ متمایز میکند. تفاوت رنگ و نور است. در طراحی دیجیتال و طراحی وب ما از سه نور قرمز، سبز، زرد برای ایجاد تصاویر استفاده می کنیم. هرکدام از این سه نورها 255 شیب رنگی در اختیار ما قرار میدهد که عملا بیش از شانزده میلیون رنگ مختلف برای طراحی در اختیار ما قرار می گیرد.
برخی از شیب رنگ ها برای چشم انسان قابل تمایز نیست.
اصول استفاده از رنگها در طراحی سایت
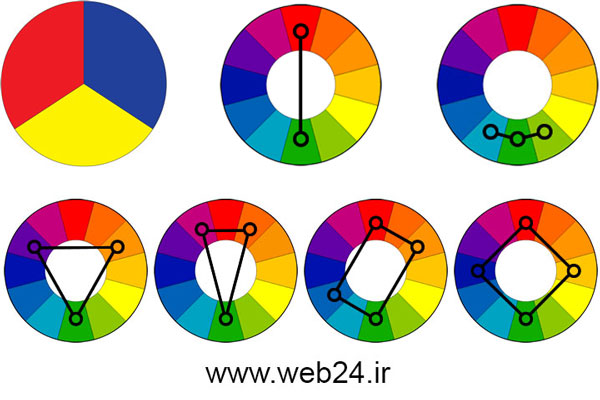
برای طراحی سایت میتوان از رنگهای مکمل، رنگهای مشابه و... استفاده کرد. همانطور که گفتیم رنگ با نور متفاوت است. هنگامیکه صحبت از رنگ های مکمل، مشابه و مانند آن میشود منظور ما ارتباط رنگ ها در دایره رنگ است. دایره رنگ دایره ای است که ابتدا با سه رنگ اصلی آبی، زرد، قرمز در سه قسمت مساوی پر میشود. سپس با ترکیب این سه رنگ حاشیه بین رنگ ها را پر می کنند. ترکیب دو رنگ کنارهم در دایره رنگ و ایجاد رنگ جدید میتواند تا بینهایت ادامه یابد.

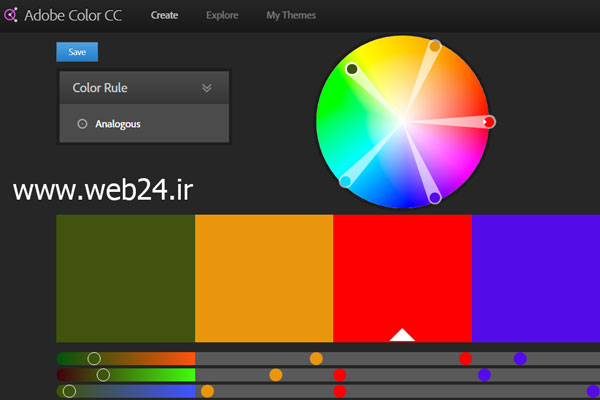
برای انتخاب رنگ مناسب در قسمت های مختلف سایت، ابزارهای انتخاب رنگ آنلاین را نیز میتوان استفاده کرد. از میان ابزار های آنلاین موجود ابزار Color Wheel از مجموعه ابزارهای شرکت ادوبی خالق فتوشاپ یکی از بهترین ها است. این ابزار در آدرس https://color.adobe.com/create/color-wheel/ بصورت یک ابزار آنلاین رایگان در دسترس است. با کمک این ابزار میتوان برای قسمت های مختلف سایت انتخاب رنگ را انجام داد.

اصولا با هر روشی که بخواهید رنگ های سایت را انتخاب کنید. باید ابتدا یک رنگ یا تم اصلی برای سایت خود در نظر بگیرید. رنگ های مانند آبی برای سایت های آموزشی و دولتی، رنگ های سبز برای سایت های مرتبط با طبیعت و کودکان، رنگ بنفش برای سایت های خدماتی و رنگ صورتی برای سایت های فروش محصولات آرایشی زنانه بصورت پیش فرض توسط اغلب افراد رعایت میشوند.
هنگامیکه مشتری به شما مراجعه میکند و از قبل رنگ سازمانی خود را انتخاب کرده است. شما دیگر نمیتوانید براساس الگوی فوق رنگ ها را انتخاب کنید. اگر رنگ سازمانی شرکتی با رنگ های از پیش تعیین شده تفاوت داشت شما باید با کمک رنگ های مشابه و مکمل ترکیب رنگ سایت را به سمتی ببرید که حس خوبی به مشتری القاء کند.
مثال: شرکتی در حوزه انرژی با فیلد کاری استخراج گاز طبیعی و فراوری و فروش آن به شما مراجعه میکند و رنگ سازمانی خود را زرد اعلام میکند. این شرکت از قبل کارت ویزیت و سایر ملزومات اداری را براساس این رنگ سازمانی خریداری کرده است و امکان تغییر رنگ سازمانی خود را ندارد. در این حالت شما میتوانید با استفاده از رنگ هایی مانند آبی و مشکی بعنوان رنگ مکمل و از رنگ نارنجی بعنوان رنگ مشابه زرد در طراحی استفاده کنید. ترکیب این چهار رنگ میتواند سایتی زیبا ایجاد کند.

نکته : برای طراحی بخش اصلی محتوا که غالب آن متن است از پس زمینه سفید و رنگ مشکی برای فونت استفاده کنید. برخی از سایت های ایرانی از رنگ طوسی برای فونت بهره می گیرند. اینکار از نظر گرافیکی غلط است. رنگ طوسی بعنوان رنگ نوشته از نظر روانشناسی به معنی بی اهمیت بودن و مرده بودن موضوع است. قطعا ما نمیخواهیم چنین حسی را به مشتریانمان القاء کنیم.
نکته : رنگ طوسی بعنوان رنگ خنثی در گرافیک وب بسیار کاربرد دارد. ولی استفاد از آن بعنوان رنگ نوشته غالب سایت میتواند خواننده را خسته کند.
برای اطمینان از صحت این حرف کافیست در گوگل عبارت graphic tutorial را جستجو کرده و ده سایت اول را در مرورگر خود باز کنید. تمام سایت های مطرح از رنگ فونت سیاه خالص در پس زمینه سفید خالص بهره میبرند.
در سایت وب 24 شما رنگ سازمانی سبز را در هدر مشاهده می کنید. لوگو سایت با رنگی کمی تیره تر همراه با رنگ سفید بعنوان رنگ خنثی طراحی شده است. رنگ فونت نوشته ها در متن مقالات مشکی و رنگ تیتر ها با رنگ سازمانی همرنگ انتخاب شده اند. لینک ها و رنگ هاور آنها از رنگ های مشابه رنگ سازمانی میباشد. در پایین مقالات از رنگ مکمل برای دکمه بخش نظرات استفاده شده است. رنگ مکمل توجه کاربر را به این بخش جلب کند.
طراحی سایت طراحی سایت طراحی سایت طراحی سایت طراحی سایت طراحی سایت
برای استفاده از رنگ ها در سایت باید از چه اصولی پیروی کنیم:
سفید:
در نرم افزار فتوشاپ رنگ سفید خالص و سیاه خالص رنگ تشخیص داده نمی شوند. بلکه نور و سایه شناخته میشوند. اگر شما سعی کنید با لایه های تنظیمی این دو رنگ را تغییر دهید. نتیجه ای حاصل نخواهید کرد. در طبیعت سفید و سیاه رنگ محسوب میشوند.
کاربرد رنگ سفید در طراحی سایت: رنگ سفید بعنوان فونت روی پس زمنیه های تیره خوانایی بسیار بالایی دارد. امروزه با توجه به تمایل کاربران به استفاده از پس زمینه تیره (نرم افزار هایی مانند فتوشاپ، 3D max و... در نسخه های 2017 خود از رنگ زمینه طوسی و یا مشکی بهره گرفته اند) رنگ فونت سفید برای فونت بسیار پر کاربرد شده است.
فراموش نکنید که رنگ فونت سفید روی پس زمینه سیاه مطلق چشم را خسته میکند.
گرافیک سفید رنگ چه تاثیری در مخاطب میگذارد: آرامش و امنیت و سلامت و ملایمت
نکته : در طراحی سایت رنگ سفید خالص اغلب برای پس زمینه محتوا متنی سایت استفاده میشود.
سياه :
بهترین رنگ برای نوشته های غالب سایت در مقالات و متن های طولانی است. بهترین نتیجه رنگ سیاه در پس زمنیه سفید خالص می باشد.
نکته : رنگ سیاه و سفید در طراحی های گورخری و لانه زنبوری و زیگزاگی افراد استیگمات را آزار میدهند.
قرمز:
رنگ زمینه دکمه های CTA میتواند شیب رنگی از قرمز باشد تا کاربران را برای کلیک کردن روی دکمه ترغیب کند.
رنگ قرمز رنگ مکمل مناسبی برای نوار های حاشیه ای نیست. یعنی اگر دیزاین شما آبی یا سبز است از رنگ قرمز برای خط دور یا همان Border استفاده نکنید. اینکار بیننده را عصبی می کند.
رنگ قرمز میتواند بیننده را به یاد مواردی زیر بیاندازد: بستنی یخی، عشق، غذا، لذت، حرارت
شیب رنگ قرمز و میزان ترکیب آن با رنگهای مشابه مانند نارنجی میتواند حس های مختلفی در بیننده ایجاد کند.
مثال: شرکت شانل از رنگ قرمز جگری برای تشویق بیننده به خرید رژلب استفاده می کند. این رنگ در این تبلیغ حس قدرت انتخاب را در مخاطب تداعی خواهد کرد.
رنگ جگری تیره در جای دیگر ممکن است حس کاملا متفاوتی ایجاد کند. مثال در یک سایت عرضه محصولات گوشتی ممکن است باعث شود حس کهنگی را تداعی نماید.
آبی:
آبی و سرمه ای رنگ پس زمنیه هدر سایت های دولتی و آموزشی میباشد. میتوانید برای یک سایت رسمی از این رنگ بعنوان رنگ اصلی سایت استفاده کنید. رنگ آبی تیره با رنگ سفید ترکیب زیبایی را ایجاد می کند.
رنگ آبی میتواند حس های مختلفی را در بیننده تداعی کند مانند : حس سرما، وفاداری، ضمانت
سبز:
رنگ سبز در بنگاه های تجاری به معنای درستی و صداقت در انجام کار است.این رنگ بیشتر در سایت های مربوط به طبیعت و کودکان به کار گرفته شده است. با این حال رنگ سبز رنگ سازمانی شرکت ها و سازمان های مختلفی با حوزه های فعالیت متفاوت در سرتاسر دنیا میباشد.
رنگ سبز در کنار رنگ هایی مانند سفید، مشکی و آبی ترکیب زیبایی ایجاد می کند. برای رنگ مکمک سبز میتوان از قرمز و یا نارنجی استفاده کرد.
زرد :
رنگ زرد کمترین تباین را در پس زمینه سفید دارد. اگر رنگ پس زمینه سایت شما سفید است در داخل مقالات خود از رنگ زرد استفاده نکنید. رنگ زرد بیشترین تاثیر را روی پس زمینه سیاه مطلق از خود ایجاد میکند. رنگ زرد که روی سیاه مطلق قرار داشته باشد. بشدت توجه را جلب می کند.
از کدام رنگ ها میتوان در وب استفاده کرد
در بسیاری از سایت های فارسی به 216 رنگی که در وب میتوان استفاده کرد اشاره شده است. این سایت ها از منابعی مانند https://websafecolors.info/color-chart و http://www.color-hex.com/216-web-safe-colors/ این اطلاعات را انتشار میدهند. این اطلاعات برای دوره زمانه ما غلط است. امروزه مانیتورهای بسیار ارزان قیمت هم میتوانند دامنه بسیار وسیعتری از 216 رنگ را پوشش دهند. بنابراین هیچ نیازی به محدود کردن خود ندارید.
طراحی سایت طراحی سایت طراحی سایت طراحی سایت طراحی سایت طراحی سایت
برچسب : نویسنده : boodaa webonline بازدید : 321 تاريخ : دوشنبه 1 ارديبهشت 1399 ساعت: 14:22
تگ های هدینگ که با نام هایی دیگری مثل تگ های عنوان و یا تگ های تیتر نیز شناخته میشوند جز مهمترین تگ های html هستند که علاوه بر زیبا کردن مقالات و محتویات سایت، تاثیر چشمگیری در سئو نیز دارند و باعث میشوند که موتورهای جستجو به درک بهتری از مطالب سایت شما دست پیدا کنند. در ادامه با ما همراه باشید تا با تگ های هدینگ که از تگ h1 تا h6 را شامل میشود آشنا شوید.
تگ های هدینگ ، تگ های بین المللی در HTML است که برای بیان ویژگی های متن و تعیین میزان اهمیت متن به موتورهای جستجو کاربرد دارد. بدون استفاده از تگ های هدینگ فقط صفحاتی با متن های طولانی تولید کرده اید که کاربردی نخواهند داشت. تگ های هدینگ مشخص می کنند که ارتباط بین قسمت های مختلف متن چگونه است. heading tags از تگ H1 شروع و به تگ H6 ختم می شود. که در این بین بیشترین اهمیت را تگ H1 دارد. وظیفه تگ هدینگ مشخص کردن عناوین هر پاراگراف و ارتباط دادن پاراگراف ها با زیر عنوان ها می باشد که نتیجه این ارتباط مشخص کردن عناوین مهم برای درک بهتر مطلب توسط گوگل و کاربران می باشد.
مزایای تگ های هدینگ
این تگ ها در صفحه نمایش قابل رویت هستند به طوری که با تغییر سایز متن های قرار گرفته در این تگ متن ها بیشتر دیده می شوند و سبب جلب توجه بیشتر کاربر می شوند. به تصویر زیر توجه کنید.

علاوه بر مهم تر جلوه دادن متن عنوان ها برای کاربران ، خزنده های گوگل هم با ورود به سایت در هر صفحه دقیقاً به دنبال همین ارتباطات ساده و مهم می گردند.مزیت دیگر تگ های هدینگ به جز مزیت هایی که برای کاربران و موتورهای جستجو گفته شد، خاصیت زیبا شدن متن می باشد. متن های سایت در صورتی که تماماً با سایز ۱۸ نوشته شوند مخصوصاً اگر متن طولانی ای هم باشند بسیار خسته کننده خواهند بود و ممکن است کمتر کسی تا آخر متن را دنبال کند. ولی در صورت استفاده از تگ هدینگ متن های عناوین در پاراگراف ها اهمیت بیشتری پیدا می کنند و همین تغییر سایز باعث می شود که متن از یکنواختی خارج شود.
موتورهای جستجو از دو نظر سایت ها را بررسی می کنند :
موضوع سایت و صفحات داخلی در چه رابطه ای است؟ چقدر خوب است؟
با استفاده از لینک های داخلی و خارجی می توان به میزان خوب بودن سایت پی برد که گوگل نیز در این کار بسیار مهارت دارد. گوگل می تواند با بررسی ویژگی های دیگر مثل متا تگ ها و هدینگ تگ ها ، موضوع سایت و میزان اهمیت جزئیات متنی را تشخیص دهد.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند. پیام آوا بهترین خدمات طراحی سایت تهران را به شما عرضه می کند.
تبلیغات درون متنی
استفاده از تگ های هدینگ برای انواع ساختار متنی صفحات وب از نظر محتوا به سه دسته تقسیم می شوند.
1. متن کلی صفحه که به صورت یک پارچه در رابطه با موضوع خاصی صحبت می کند:
در این دسته از متن ها ، به راحتی می توان تمام هدینگ تگ ها را در متن جای داد و بیشترین تاثیر را گرفت زیرا مهم ترین جا برای اضافه کردن تگ های هدینگ ، متن کلی صفحه است.
2. متن داخل منو ، فوتر ، هدر ، لینک های کناری صفحه (Site wide) :
این متن ها عملاً خاصیت متنی ندارند و فقط برای دسترسی بهتر کاربر به دیگر قسمت های سایت است. برای ارتباط متن های یک صفحه از تگ های هدینگ استفاده می شود و برای ارتباط بین صفحات یک سایت از منو ، فوتر ، هدر و … استفاده می شود.
3. صفحاتی که موضوعات مختلف را لیست می کنند. مانند صفحه محصولات و یا مقالات:
در این قسمت هم با قرار دادن عنوانی مناسب در صفحه و مشخص کردن تگ h1 برای متن عنوان می توان تأثیر خوبی از سئو گرفت.
تگ های سلسله مراتبی h :
H1
تگ h1 را در متن های خود برای عنوان داخلی صفحه قرار دهید. در هر صفحه تنها از یک تگ h1 می توان استفاده کرد. گوگل با استفاده از این تگ به موضوع هر صفحه از سایت پی می برد و به همین دلیل تگ h1 در موتورهای جستجو از اهمیت بالایی برخوردار است.
H2
بعد از تگ h1 تگ h2 مطرح می شود که بیشترین استفاده را در متن سایت مخصوصاً متن های طولانی دارد. تمام تیترهای پاراگراف ها با تگ h2 برچسب می خورند و باعث ارتباط بین پاراگراف ها با عنوان سایت می شود. با استفاده از کلمات کلیدی در تگ ها گوگل متوجه می شود که کلمه ی کلیدی شما چه چیزی است و شما را برای این کلمات به کاربران پیشنهاد می دهد. می توانید کلمات هم خانواده برای کلمه ی کلیدی خود را پیدا کنید و عنوان های پاراگراف خود را با این کلمات بنویسید سپس با قرار دادن این عناوین در تگ h2 با این کلمات هم سئو خواهید شد.
تگ های H3 , H4 , H5 , H6
به همین ترتیب می توان از بقیه تگ ها هم برای زیر عنوان های پاراگراف ها (h2) استفاده کرد. کاربری بقیه تگ ها به اندازه ی تگ h1 و h2 نیست.
تگ h3 را هم برای زیر عنوان های پاراگراف ها استفاده کنید. در متن های طولانی حتماً زیر عنوان هایی دیده می شود که باید از تگ h3 برای ارتباط آن با عنوان پاراگراف مربوطه استفاده کرد.
این نکته را در نظر داشته باشید که استفاده از همه ی تگ های هدینگ ضروری نیست. استفاده از تگ h1 را جدی بگیرید ولی صرفاً لازم نیست در متن های خود از تگ های h4 , h5 , h6 استفاده کنید.
ترتیب استفاده از تگ های h به چه صورتی است؟
نکته ی مهم دیگر در زمینه استفاده از تگ ها این است که نمی توان بعد از استفاده از تگ h1 برای عنوان پاراگراف بعدی از تگ h3 به بعد استفاده کرد. یعنی استفاده از تگ ها باید به صورت نزولی صورت گیرد.
اگر در صفحات خود از تگ ها استفاده کردید ترتیب را رعایت کنید.
بعد از تگ h1 حتماً باید h2 استفاده شود.
بعد از تگ h2 حتماً باید از تگ h3 استفاده شود.
اشتباه وارد کردن ترتیب تگ ها تأثیر منفی ای در سئو خواهند گذاشت.
به عنوان مثال مطلبی نوشته اید که 4 نکته اصلی را مطرح می کند پس 4 عنوان اصلی دارد که با تگ h2 آن ها را مشخص کرده اید، نکته دوم خود شامل 3 گزینه زیر مجموعه می باشد، شما می توانید آنها را با تگ های h3 مشخص کنید. حال اگر گزینه های زیر مجموعه نکته 3 نیز خود دارای زیر مجموعه باشند به آنها باید تگ h4 را اختصاص بدهید.
و در آخر باز هم سفارش می کنیم استفاده از این تگ ها را فراموش نکنید و بدانید با استفاده از ویژگی های مثبت کد های HTML ، هم به سئو سایت و هم به راحت تر خوانده شدن متن توسط کاربران کمک خواهید کرد.
پا نوشت
طراحی سایت ، طراحی سایت اصفهان ، طراحی سایت شیراز ، طراحی سایت رشت ، طراحی سایت کرج ، طراحی سایت مشهد ، طراحی سایت یزد ، طراحی سایت کرمان
برچسب : نویسنده : boodaa webonline بازدید : 337 تاريخ : دوشنبه 1 ارديبهشت 1399 ساعت: 14:20
آرشیو مطالب
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- رنگ مو
- شارژ
- شهرنت
- هایک ویژن
- دوربین مداربسته